
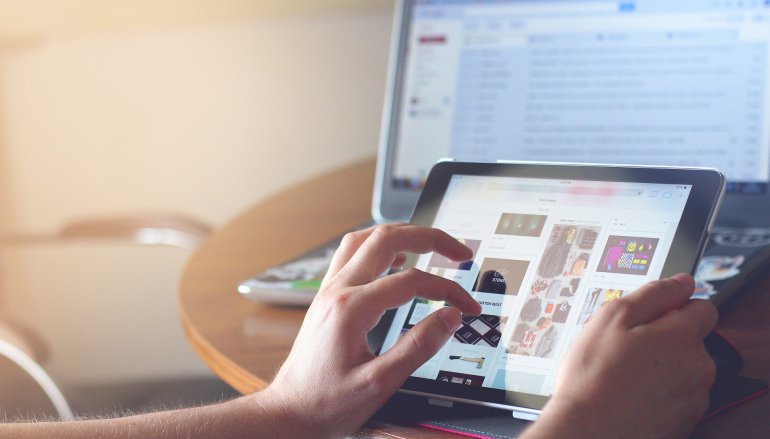
Dlaczego wizualizacje mają znaczenie
Nie powinieneś oceniać książki po okładce, ale to i tak pierwsza rzecz, jaką widzisz. Jest powód, dla którego wydawcy poświęcają dużo czasu na uzyskanie właściwego wizerunku.
Krótko mówiąc, obraz ma znaczenie - i to nie tylko dla książek. Dotyczy to również oprogramowania i produktów cyfrowych. Przecież nawet najlepsze rozwiązania i funkcje backendu są marnowane, jeśli frontend nie czyni ich dostępnymi i użytecznymi.
Mocna oprawa graficzna i dobrze przemyślany design liczą się bardzo dobrze. One pomagają:
- Informować użytkowników bez konieczności pisania wszystkiego.
- Zachęcanie (najlepiej) do pozytywnych reakcji emocjonalnych
- Motywowanie i wpływanie na użytkowników na poziomie psychologicznym
- Upewnij się, że Twoja marka jest silna Pomoc w płynnej nawigacji
- Nagradzanie zachowań użytkowników i celów biznesowych Zmniejszenie możliwości popełnienia błędów ludzkich
Powiadomienia wizualne i status
Szybkie pytanie - co jest lepsze? Belka załadunkowa czy animacja w pętli?
Jedna z nich mówi, że coś się ładuje, ale druga daje ci wskazówkę o postępie. To jest aktualizacja statusu. Co ważniejsze, jest to wizualna aktualizacja stanu. Nie przerywa ona przepływu oprogramowania, ale daje użytkownikom podświadomą aktualizację, że wszystko nadal działa.
Jest na to wiele sposobów - nie musi to być pasek postępu. Tak długo, jak długo porusza się on lub jest animowany z pozycji "początek" i "koniec", wtedy użytkownicy powinni mieć jasność, jak daleko sięgają postępy.
Oczywiście, czasy ładowania nie są idealne, ale często są konieczne. Istnieje jednak wiele raportów, które pokazują, jak bardzo ludzie nienawidzą długich czasów ładowania - według dzisiejszych standardów może to być zaledwie kilka sekund, szczególnie w przypadku aplikacji mobilnych. Bez odrobiny postępu, użytkownicy mogą stać się sfrustrowani i opuścić Twoją aplikację lub rozwiązanie w całości (zwłaszcza, że prawdopodobnie mają tak wiele innych opcji). Z drugiej strony, pasek postępu może wskazywać, że to tylko kilka nanosekund więcej - zachęcając ludzi do pozostania w pobliżu i korzystania z Twojego produktu.
Reakcja emocjonalna
Teoria kolorów to kolejna rzecz do rozważenia. Niektóre kolory wyciągają określone emocje, lub przekazują pewne czynniki. Na przykład:
- Czerwony to bardzo silny kolor, odpowiedzialny zarówno za miłość jak i złość. Konotuje on uczucia lub niebezpieczeństwo, podniecenie i namiętność. Jest to również kolor "stop" i "zły".
- Kolor żółty jest podobnie optymistyczny. Jego wesoły i radosny ton przykuwa uwagę - nie bez powodu jest stosowany w pasach zagrożenia.
- Zielony jest powszechnie kojarzony z bogactwem (w niektórych krajach jest to dosłownie "kolor pieniędzy"). Ale jest też naturalny i pełen witalności. Często jest to kolor na "tak" i "sukces".
- Niebieski jest bardzo uniwersalnym wyborem. Sugeruje on wiarygodność i otwarty, komunikatywny charakter. Jego profesjonalne odcienie sprawiają, że jest pierwszym wyborem zarówno dla banków, jak i portali społecznościowych.
(Oczywiście, tutaj w PGS Software używamy koloru pomarańczowego, ponieważ jest on asertywny, a jednocześnie twórczy. Podobny do czerwonego, jest bardzo energetyczny, ale brakuje mu agresywnych tonów).
To tylko kilka przykładów, oczywiście, ale jest oczywiste, że kolor ma wpływ na każdy produkt. To również informuje o niektórych bardzo powszechnych wyborach wizualnych, takich jak użycie ostrej, alarmującej czerwieni, aby wskazać polecenia anulowania lub cofnięcia.
W związku z tym, Twój wizerunek marki nadal będzie musiał być ważny - o czym wkrótce porozmawiamy - ale teoria kolorów może być nadal wykorzystywana do wspomagania innych funkcji. Czy jest jakieś kluczowe działanie, które chcesz, aby użytkownicy podjęli? Upewnij się, że używa silnego, kontrastowego koloru, aby wyróżnić się od głównych akcentów.
Psychologia
Rozciąga się to również na kilka obszarów nieobrazowych. Sposób, w jaki prezentujesz się np. z językiem, może również wpływać na zachowanie użytkownika. Jest duża różnica między "startem" a "ruszajmy!". - w zależności od produktu, firmy lub niszy, jedno może być bardziej użyteczne niż drugie.
Przeszliśmy przez naturę psychologii projektowania w poprzednim wpisie, więc nie będziemy tu zbytnio zagłębiać się w szczegóły. Ale ważne jest, aby wiedzieć, że nawet najmniejsze szczegóły dają użytkownikom sugestie podprogowe.
Branding
Już wcześniej wspomnieliśmy, że budowanie marki jest kluczową kwestią dla każdego produktu, szczególnie w obszarze spójności. Kiedy chcesz, aby użytkownicy i klienci mieli dostęp do Twojej firmy za pośrednictwem różnych kanałów, powinni zawsze mieć poczucie znajomości.
W związku z tym, projekty produktów powinny w miarę możliwości obejmować budowanie świadomości marki. Obejmuje to logotypy, kolory, a nawet zdjęcia przeniesione z innych miejsc. Niestandardowa aplikacja, która zawiera nowy projekt, niestandardową grafikę i alternatywny styl, może nie pasować do istniejących rozwiązań - a klienci będą czuć się w związku z tym niebezpiecznie lub niepewnie.
Jest to również obszar, w którym Design Systems naprawdę świeci. Wiele firm obawia się idei rebrandingu, ponieważ, choć od czasu do czasu istotne, projektanci i deweloperzy często martwią się, że będą musieli przejść przez każdy produkt lub usługę, aby zapewnić spójność nowej marki. Prawidłowo zintegrowany system Design System radzi sobie z tym problemem i pomaga zapewnić, że wszelkie zmiany marki pozostają spójne przez cały czas, od drobnych poprawek do całych zmian.
Nawigacja
Jeśli cały produkt nie poprowadzi ludzi przez jedną ścieżkę, użytkownicy potrzebują małej pomocy, wiedząc, dokąd iść. To, jak klienci będą poruszać się po Twoim oprogramowaniu, zależy w dużej mierze od układu graficznego.
Czy najbardziej kluczowe i najczęściej używane funkcje są łatwe do znalezienia? W idealnym przypadku, Twoje menu powinno to wyjaśnić w minimalnej ilości kliknięć, Czy przyciski lub linki są jasno zdefiniowane? Jeśli nie wyróżniają się, mogą po prostu zgubić się w mieszance, Czy zamierzone wyniki są jasne? Link "do kasy" w Twoim sklepie powinien wysyłać użytkowników tylko do tego - ekranu kasy - a nie do niczego innego, Czy Twoje symbole lub ikony są jasno przedstawione? Pomimo przestarzałej technologii, większość ludzi szuka ikony dyskietki, aby zapisać swoją pracę. Jeśli wprowadzisz coś innego, istnieje szansa, że niektóre osoby nie rozpoznają jej intencji lub celu.
Pod względem pozycjonowania i układu, w połączeniu z wyborami graficznymi, istnieje prosty test znany jako "test mrużenia". Krótko mówiąc, jeśli wszystko jest niewyraźne i źle ukierunkowane (np. mrużenie), czy kluczowe obszary są nadal zdefiniowane? Nawet rozmyte, powinna być widoczna zamierzona ścieżka lub podstawowe odcinki.
Alternatywnie, jeśli Twoja stopka wyróżnia się bardziej niż główne przyciski, prawdopodobnie masz problemy z nawigacją!
Nagradzanie i zachęcanie do zachowań użytkowników
Choć może to zabrzmieć trochę pawłowsko, użytkownicy są w jakiś sposób uwarunkowani tym, by być "nagradzani" za pozytywne zachowania. Na przykład, małe animacje (czy jest to kleszcz, kciuki w górę, itp.), które wskazują na pomyślne zalogowanie się, dokonanie zakupu lub wykonanie zamierzonej akcji są ważniejsze, niż możesz sobie wyobrazić. To dwie dwie rzeczy:
Wskazują, że zamierzone zadanie zostało pomyślnie wykonane Pozytywny projekt daje użytkownikowi dobre samopoczucie
Obydwaj pracują razem, aby psychicznie szkolić użytkowników, że takie zachowania lub zadania są dozwolone i - na wiele sposobów - zachęcane.
Można to dodatkowo wzmocnić poprzez projektowanie i układ. Najważniejsze cechy - te, na które użytkownicy powinni poświęcać większość czasu - powinny być wyraźnie widoczne, wyróżniać się i być wyraźnie widoczne.
Podobnie, jest to jeden z obszarów, które mogą odnieść największe korzyści z testowania. Powiedzmy, że Twój produkt jest szeroko wykorzystywany, ale niektóre funkcje nie są wykorzystywane w takim stopniu, w jakim jest to możliwe. Dzięki testom, możesz być w stanie lepiej pozycjonować lub projektować je tak, aby zachęcać do zwiększonego zachowania.
Zmniejszenie liczby ludzkich błędów
Ludzcy użytkownicy nie są doskonali i często potrzebują małego dotknięcia we właściwym kierunku. Dobrze zaprojektowana aplikacja będzie starała się unikać ludzkich błędów na wiele sposobów, a mianowicie poprzez:
- Usuwanie zbędnych opcji
- Uczynienie zamierzonych lub kolejnych kroków jasnymi i widocznymi
- Dostarczanie wszelkich instrukcji lub pomocy na ekranie
Jeśli chodzi o same rzeczywiste błędy, wielu projektantów często powołuje się na poślizgnięcia i błędy. Te pierwsze - halki - zawierają proste literówki, lub błędne kliknięcia. Częstym przykładem złych wizualizacji jest posiadanie jednego ekranu, który różni się układem od pozostałych. Jeśli użytkownik znajduje się na autopilocie, często klika lub korzysta z przycisków/funkcji w tym samym obszarze, oczekując na zamierzony rezultat.
W przypadku tych ostatnich, błędy pojawiają się, gdy użytkownik po prostu nie posiada odpowiedniej wiedzy. Są albo niepewni, że mają rację, albo wierzą, że mają rację, ponieważ nie mają dodatkowych informacji, które mogłyby to potwierdzić. Klasycznym przykładem jest sytuacja, gdy sklepy i aplikacje eCommerce proszą o informacje o karcie. Obrazek karty kredytowej (oraz jej różne numery i pola) na pewno nie jest potrzebny, ale wyraźnie informuje czytelników, które numery są, co eliminuje ryzyko popełnienia takich błędów.
W zakresie uwidocznienia kolejnych kroków - jak również usunięcia zbędnych opcji - ważna jest wizualizacja. Używając ponownie jako przykład sklepu internetowego, ekran koszyka powinien mieć wyraźny przycisk do przejścia do etapu kasy - klient powinien być absolutnie pewny, co się stanie po kliknięciu na niego. Podczas gdy użytkownicy powinni zawsze mieć możliwość powrotu, dodawania kolejnych lub kontynuowania zakupów, kasa jest ostatecznie celem końcowym dla firmy.
Podsumowanie
Bez względu na to, jak dobra jest technologia backendowa, użytkownicy nadal muszą komunikować się z Twoimi produktami za pomocą środków wizualnych. Bez względu na to, czy jest to aplikacja, strona internetowa czy dedykowane oprogramowanie, czy też jest to oprogramowanie dedykowane, przejrzysty obraz jest niezbędny do zachęcenia do zamierzonych zachowań i złagodzenia szans na frustrację lub dezorientację po drodze.
Perspektywa biznesowa
Cechy wizualne produktu mają duży wpływ na to, jak jest odbierany. Jeśli ludzie nie potrafią jasno nawigować lub zrozumieć, co się dzieje, mogą po prostu zdecydować się na inne rozwiązanie. W konsekwencji, bez jasnej wizualizacji, produkty cyfrowe będą miały trudności z osiągnięciem swoich celów biznesowych, jeśli takie cele wymagają zadowolonych lub zadowolonych użytkowników treści.
Zobacz również
Komentarze (0)
VWinyle powróciły w ostatnich latach, ale aby zbudować system hi-fi wokół Twojego odtwarzacza płyt, może być trudno wiedzieć, od czego zacząć. "Dla mnie chodzi o całe to wydarzenie, które składa się na album" - mówi Sam Smith, inżynier elektroniki w Cambridge Audio...
VJakość kabla może mieć znaczenie jeśli chodzi o odtwarzanie dźwięku. Kiedy jakość kabla nie wpływa na dźwięk? Chociaż prawdą jest, że wiele elementów i przewodników elektrycznych ma pojemność i indukcyjność, które mogą wpływać na dźwięk, przewód głośnikowy ma ich...
Jak mobilne uczenie się rewolucjonizuje edukację
VTechnologia mobilna wkroczyła we wszystkie sfery współczesnego życia, w tym w dziedzinę edukacji. Cyfrowe tablice, wirtualne fora dyskusyjne i interaktywne podręczniki zasilane urządzeniami mobilnymi stały się już nieodłączną częścią procesu edukacyjnego dla wielu instytucji...







Zostaw komentarz